Download React Svg Image Element - 145+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-436.blogspot.com/2021/04/react-svg-image-element-145-svg-design.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React Svg Image Element - 145+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React Svg Image Element - 145+ SVG Design FIle Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element. So how do we achieve this? I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml.
Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. This approach allows us to use svg images like an inline element. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. So how do we achieve this? I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Please let me know if there are ways to embed the icon.
React SVG Chart Animation from blogimagegenerator.azurewebsites.net
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React Svg Image Element - 145+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File As stated in documentation available here you must put clippath inside defs element of the svg which is used to store graphical objects that will be used later on (more on that here). So how do we achieve this? Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It is commonly used for icons and illustrations, but the similarities to html make it a great fit to extend your ui. Please let me know if there are ways to embed the icon. The <use> element clones a copy of any other svg shape element with the id you reference in the xlink:href attribute, and still manipulate it without reiterating all of the path data. Svg library for react native, react native web, and plain react web projects. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. You can't animate pieces of them without hacky stacking.
React Svg Image Element - 145+ SVG Design FIle SVG, PNG, EPS, DXF File
Download React Svg Image Element - 145+ SVG Design FIle This approach allows us to use svg images like an inline element. So how do we achieve this?
Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element. Svg is a vector graphics image format based on xml. So how do we achieve this? I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I always struggled to use svg in my react applications. SVG Cut Files
React component for Iconly icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Svg is a vector graphics image format based on xml. So how do we achieve this?
Changing a Multicolor SVG icon of type .svg into react ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So how do we achieve this? Svg is a vector graphics image format based on xml. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Chemical Reaction Icon On White Background. Simple Element ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Please let me know if there are ways to embed the icon.
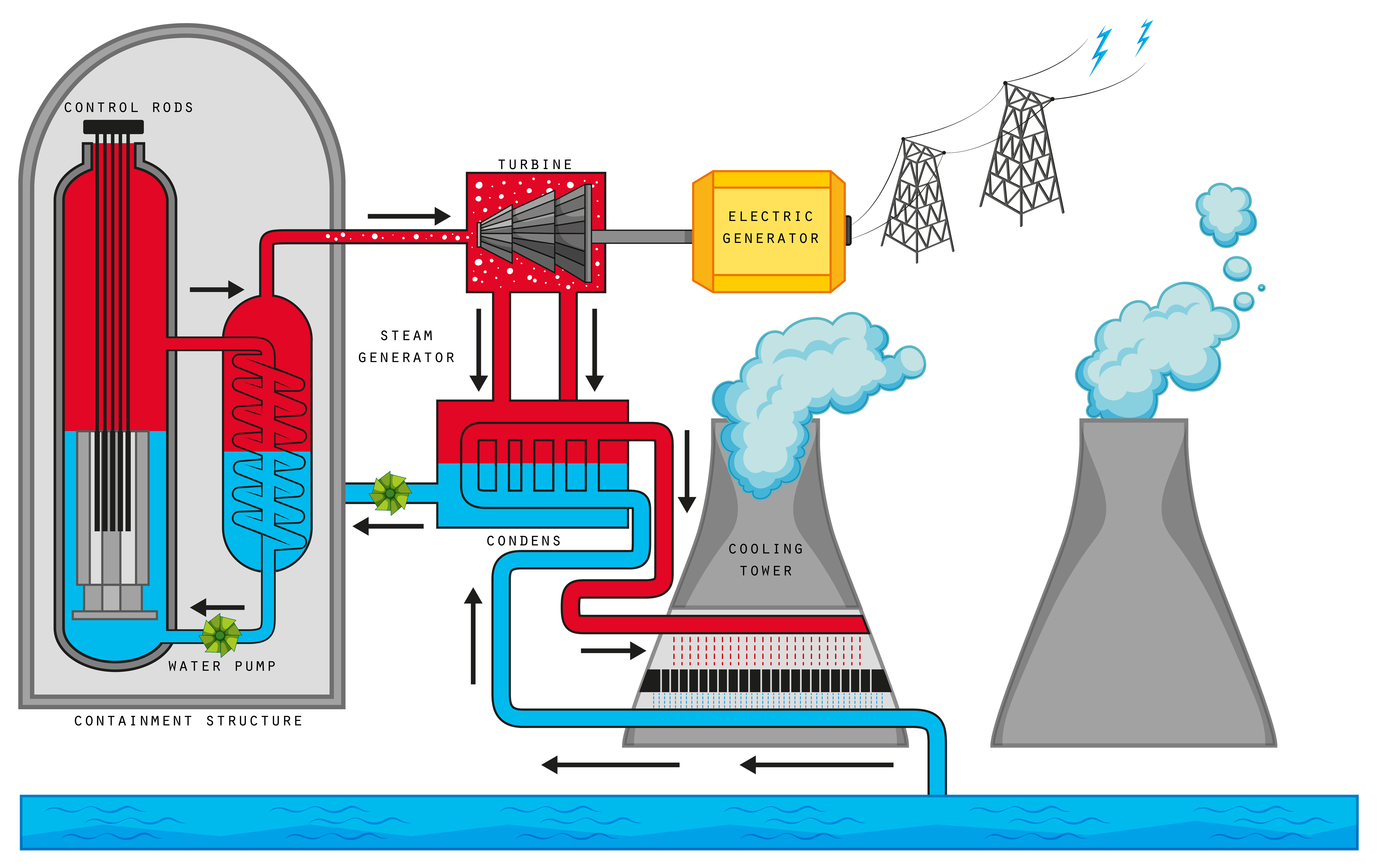
Nuclear Fission Definition, Process, and Breakthrough Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React Icon at Vectorified.com | Collection of React Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So how do we achieve this? Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Attainable Region Theory for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So how do we achieve this?
Material icon React SVG version for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. This approach allows us to use svg images like an inline element. Please let me know if there are ways to embed the icon.
Molecule Reaction Icons Set 9 Vector Stock Vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
A React component that adds pan and zoom features to SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: This approach allows us to use svg images like an inline element. Svg library for react native, react native web, and plain react web projects.
Reaction Icon From Collection. Stock Vector - Illustration ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon.
Lab Equipment Science Chemistry, Biology, Medicine Stock ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So how do we achieve this? This approach allows us to use svg images like an inline element. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
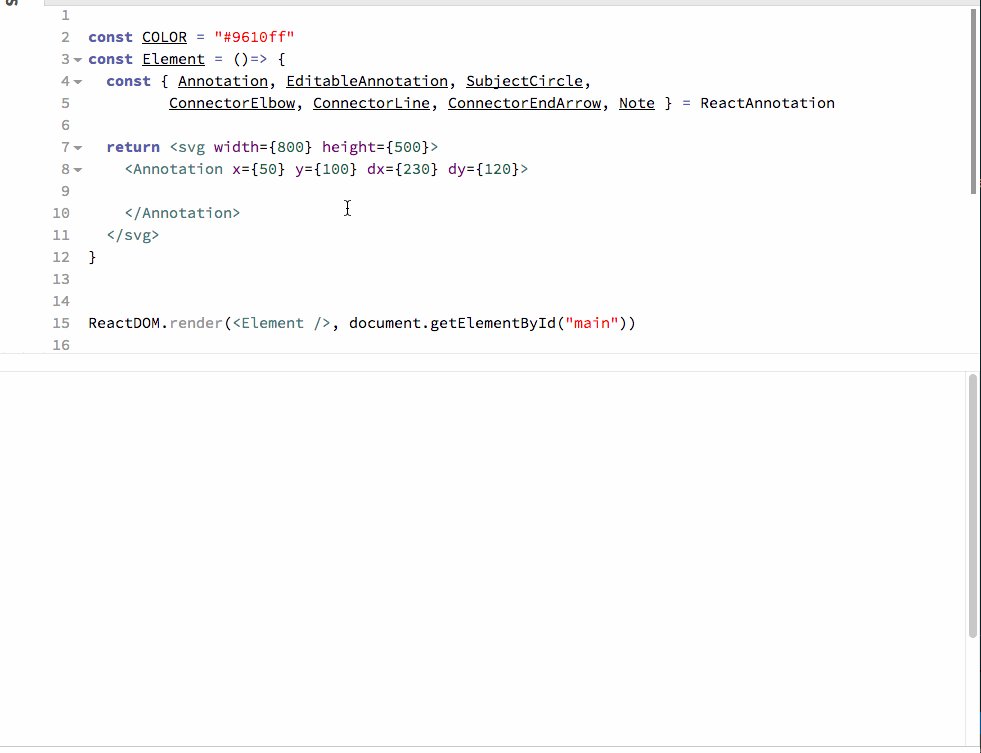
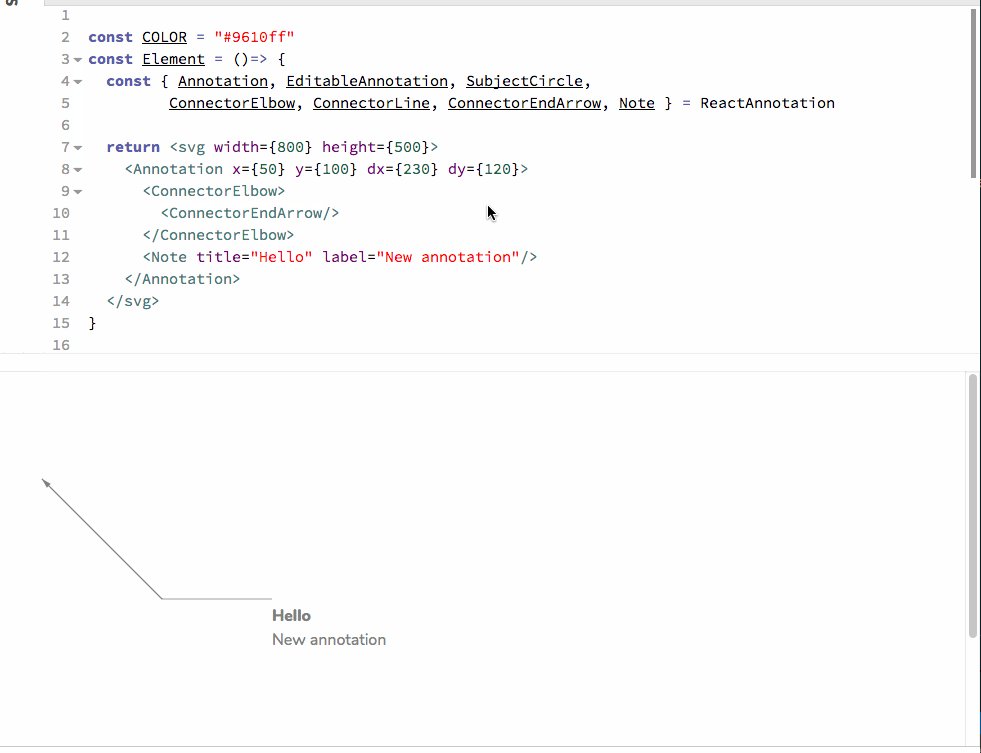
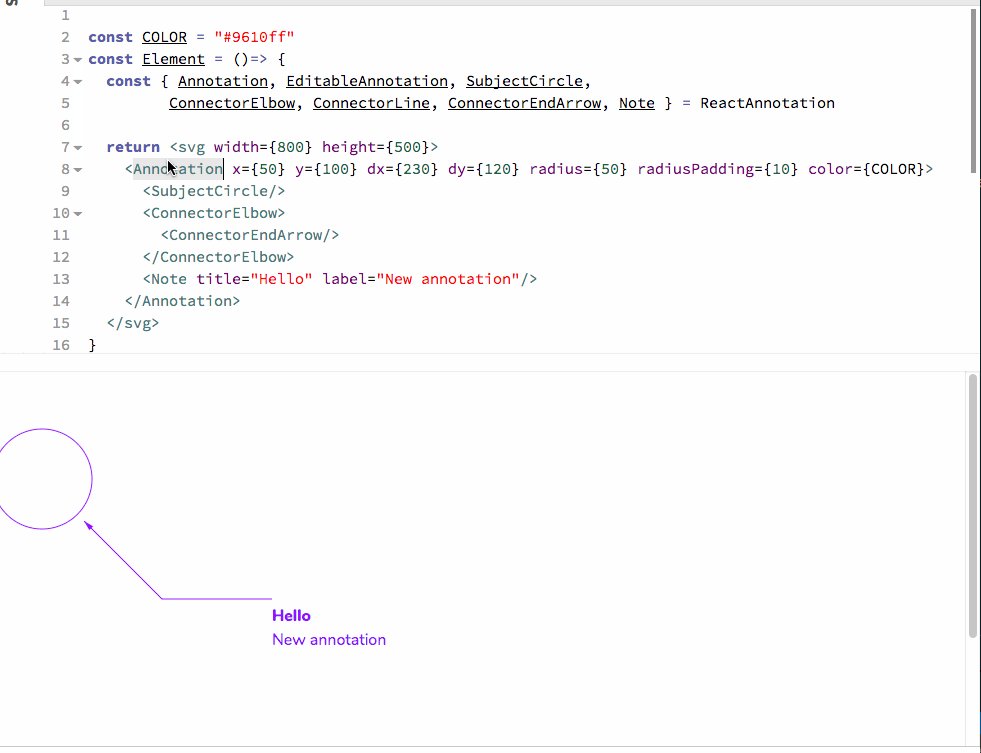
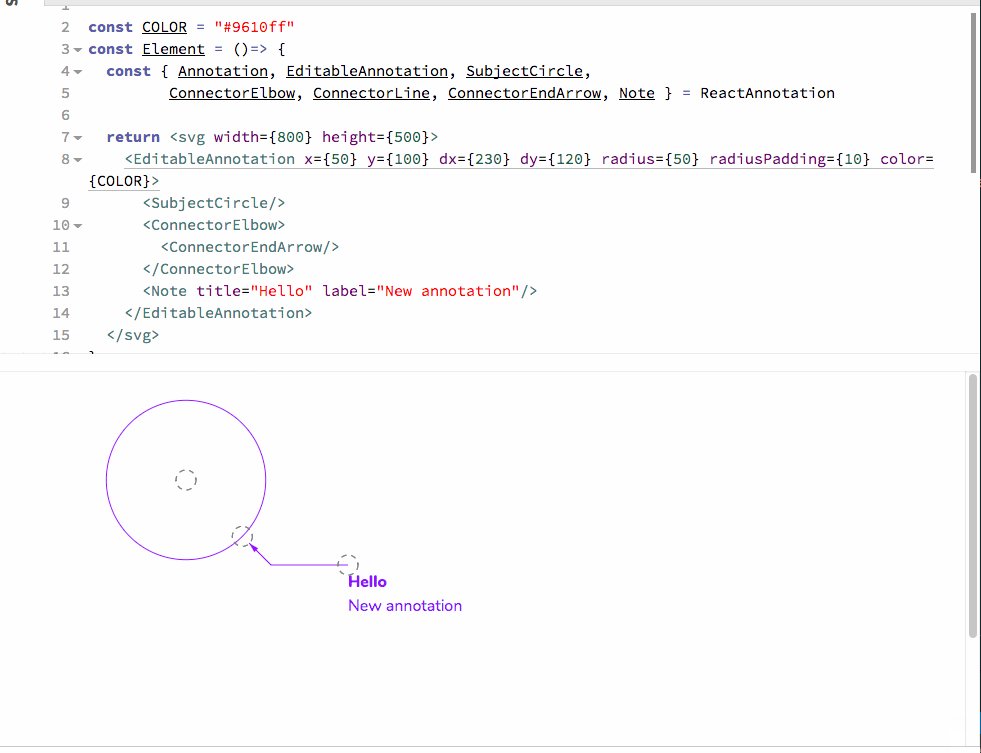
React components for annotating SVG elements for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg library for react native, react native web, and plain react web projects.
Reaction PNG Images | Vector and PSD Files | Free Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So how do we achieve this? Svg is a vector graphics image format based on xml.
Element or ion moving out displacement reaction - vector. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Svg is a vector graphics image format based on xml. This approach allows us to use svg images like an inline element.
Generate React Icon Component from SVG icons to show for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Chemical Reaction PNG Images | Vector and PSD Files | Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. This approach allows us to use svg images like an inline element. So how do we achieve this?
Gathering Of Point With Trails To Central Object. Nuclear ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. So how do we achieve this?
Seamless Pattern Handdrawn Flask Chemical Reaction Doodle ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So how do we achieve this? Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon.
Chemistry clipart chemical process, Chemistry chemical ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This approach allows us to use svg images like an inline element. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Black Reaction Isolated Vector Icon. Simple Element ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element. Svg is a vector graphics image format based on xml.
Reaction Free Vector Art - (307 Free Downloads) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This approach allows us to use svg images like an inline element. So how do we achieve this? Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Download It is used as the outermost element of svg documents. Free SVG Cut Files
Molecule Reaction Icons Set 9 Vector Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So how do we achieve this? This approach allows us to use svg images like an inline element. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
This approach allows us to use svg images like an inline element. Svg is a vector graphics image format based on xml.
Chemical Test Tube Icon Vector Isolated On White ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. So how do we achieve this? This approach allows us to use svg images like an inline element. Svg is a vector graphics image format based on xml.
Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element.
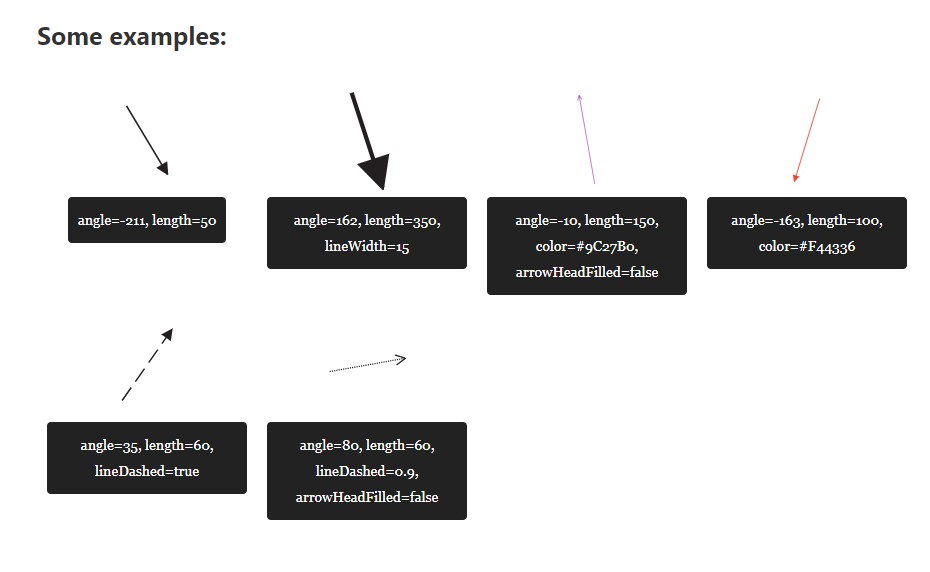
React component that renders a SVG arrow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. So how do we achieve this? I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svg library for react native, react native web, and plain react web projects.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml.
react-svg-tooltip - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So how do we achieve this? Svg library for react native, react native web, and plain react web projects.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
javascript - React Native SVG fill circle with image ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. So how do we achieve this? Svg library for react native, react native web, and plain react web projects. This approach allows us to use svg images like an inline element. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml.
Element or ion moving out displacement reaction - vector. for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. This approach allows us to use svg images like an inline element. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml.
Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element.
Seamless Pattern Handdrawn Flask Chemical Reaction Doodle ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. So how do we achieve this? Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg library for react native, react native web, and plain react web projects.
This approach allows us to use svg images like an inline element. Svg is a vector graphics image format based on xml.
css - How do I apply pulse circle animation to svg circle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. So how do we achieve this? Svg is a vector graphics image format based on xml. This approach allows us to use svg images like an inline element. Svg library for react native, react native web, and plain react web projects.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Chemicals, Reaction, Lab, Energy Business Logo Template ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. So how do we achieve this? This approach allows us to use svg images like an inline element. Svg is a vector graphics image format based on xml. Svg library for react native, react native web, and plain react web projects.
This approach allows us to use svg images like an inline element. Please let me know if there are ways to embed the icon.
100 lines of code, 4 rectangles, 2 circles, 1 React SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. So how do we achieve this? Svg library for react native, react native web, and plain react web projects. Please let me know if there are ways to embed the icon.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Centering text with multiple TSpan child element isn't ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. So how do we achieve this? Svg library for react native, react native web, and plain react web projects. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml.
Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element.
A simple ARC component drawn with react-native-svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. So how do we achieve this? This approach allows us to use svg images like an inline element.
This approach allows us to use svg images like an inline element. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React Native Svg Circle Animation : svg - Easiest way to ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. Svg library for react native, react native web, and plain react web projects. This approach allows us to use svg images like an inline element.
Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element.
Chemical Reaction Icon On White Background. Simple Element ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So how do we achieve this? I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element. Svg library for react native, react native web, and plain react web projects.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml.
React logo reacting - React.js Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So how do we achieve this? Svg library for react native, react native web, and plain react web projects. Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Nuclear Fission Definition, Process, and Breakthrough Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. This approach allows us to use svg images like an inline element. So how do we achieve this?
This approach allows us to use svg images like an inline element. Please let me know if there are ways to embed the icon.
React Native Art SVG Library | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. So how do we achieve this? I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. This approach allows us to use svg images like an inline element.
This approach allows us to use svg images like an inline element. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Chemical Reaction Icon On White Background. Simple Element ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. This approach allows us to use svg images like an inline element. So how do we achieve this?
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Chemical Reaction Vectors, Photos and PSD files | Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. So how do we achieve this? Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
This approach allows us to use svg images like an inline element. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Gathering Of Point With Trails To Central Object. Nuclear ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This approach allows us to use svg images like an inline element. Please let me know if there are ways to embed the icon. Svg library for react native, react native web, and plain react web projects. Svg is a vector graphics image format based on xml. So how do we achieve this?
This approach allows us to use svg images like an inline element. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.

